Merhaba,
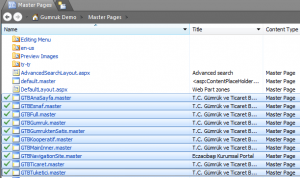
Bu yazımda tüm portalın tasarımından farklı tasarıma sahip bir sayfanın nasıl hazırlanacağını inceleyeceğiz. Bu örnek için seçtiğim sayfa portal ana sayfası.
Başlayalım. Diyelim ki SharePoint için bir site ya da intranet portalı tasarımı hazırladınız. Ve diyelim ki bu tasarımı hazırlarken ana sayfanın portalın geri kalanından farklı görünmesini istediler. Altta söylemiş olduğum örneğe uygun yaptığım bir ana sayfa tasarımı görünmekte.
Devamını Oku>>“SharePoint 2010 – Portalın Genelinden Farklı Görünen Sayfalar”